Aprilaire Interactive Product Selector
Role: UX, UI, Visual, Programming
Problem:
Aprilaire needs an attractive and easy-to-use app to pair customers with their vast array of products as well as inform their team of the potential sale.
Hypothesis:
The app will utilize a filter to show products based on region. Behind the data, it will sort if the area is humid, dry, rainy, tropical, etc. These will only show specific products based on the area. The customer can then add these items to a "shopping cart" where their contact information is collected and the Aprilaire sales team can reach out to them to offer more information and customization, eventually leading to a sale.
User Journey:
- User is driven to app with an interactive game
- Selects state they are located/building in
- Selects localized climate type
- Chooses product from narrowed choices
- Adds to "request info" cart
- Checks out with email address
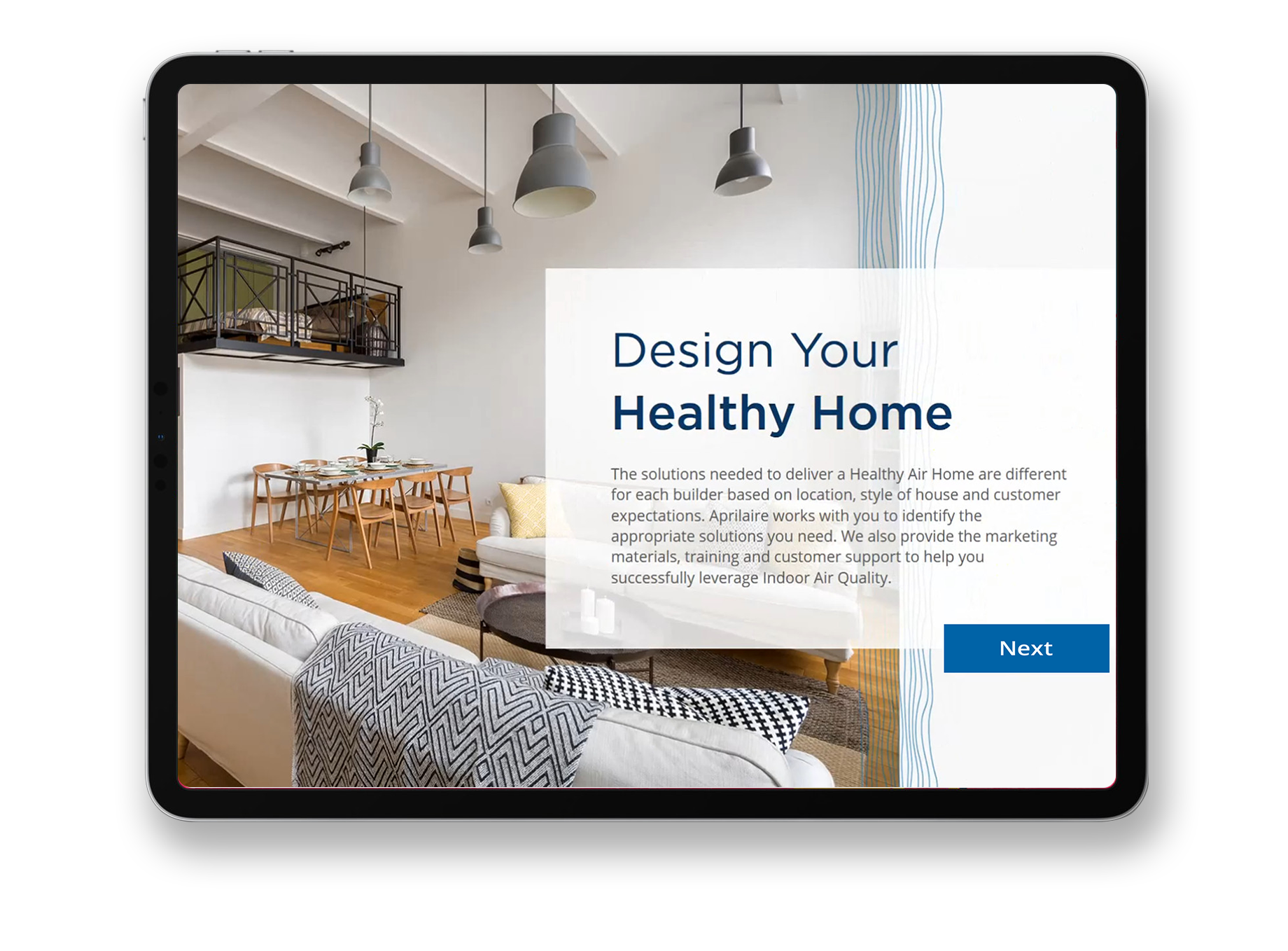
- Learns more about Aprilaire
- Team reaches out to lock in customer

Aprilaire produces machines to turn air clean. They specialize in humidifiers, dehumidifiers, air filters, and more.
Userflow
Goals:
Education on products offered directly correlating to region and climate
Leads are generated with key interests established
The app should be based on visuals and simple layouts to gamify and not overwhelm the user. I will include a progress bar to not intimate the user and provide a visual end goal to their user journey.

Gamification
The home screen features a scratch-off type game to lure users into discovering facts. After all of the numbers are revealed it is programmed to progress to the next slide that features a simple explanation of Aprilaire.
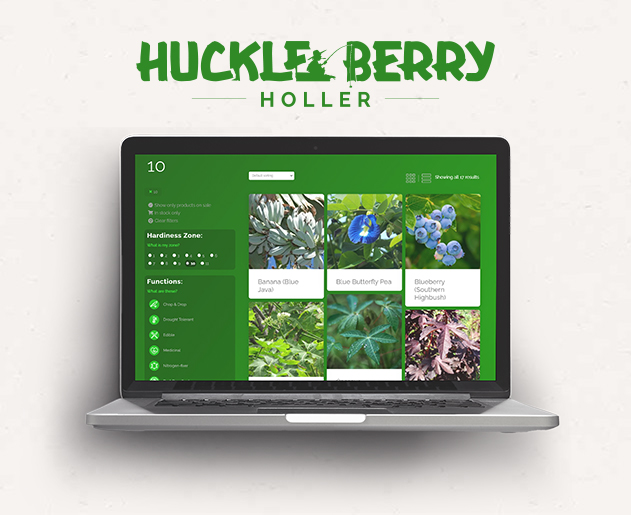
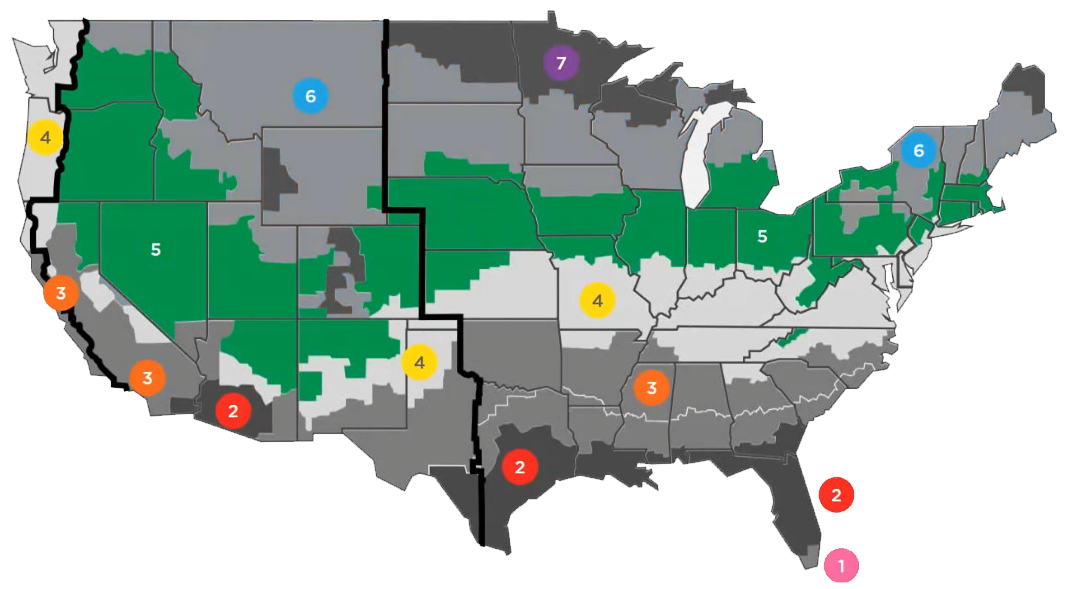
Geography & Filtering
The apps key feature revolves in it having a customized experience based on region. One of the first things is to choose which area the customer is going to utilize the product. Instead of a dropdown and text-based selection, I chose to have a visual map. Once an area is clicked it changes to show that region.

Geographical Plotting
The backend consists of an excel database linked to specific products. All products are live in the background. As the user progresses through the initial forms the database is reordered and hides products that would not be applicable to their geographic region. This narrows down the choices and provides a cleaner and easier product exploration page.
Products & Cart
Now that the customer has gone through the process of selecting their environment the customized product page is shown. You can view more details once you tap the product of your choosing.

Product Selection
Adding the products to your cart will add them into a database while browsing. After the user fills in their email information it links their contact to the items they are interested in. Upon completion, it brings them to a more detailed page explaining Aprilaire.
Data & ROI
The database is connected to an online API emailer that will send an email to the client with the potential customer's name and products chosen. A sales representative can reach out to the customer and walk through the products, what they offer and how they can benefit their house or construction project.